Mission Description
Complex web applications sometimes have the capability to dynamically load JavaScript libraries based on the value of their URL parameters or part of location.hash.
--> 복잡한 웹 애플리케이션은 가끔 해당 URL 파라미터 또는 location.hash의 일부에 따라 JS 라이브러리를 동적으로 할당하는 기능을 가지고 있다.
This is very tricky to get right -- allowing user input to influence the URL when loading scripts or other potentially dangerous types of data such as XMLHttpRequest often leads to serious vulnerabilities.
--> 스크립트나 XMLHttpRequest와 같이 잠재적으로 위험한 유형의 데이터를 로드할 때 심각한 취약성으로 이어지고 이는 바로 잡기가 매우 까다롭다.
Mission Objective
Find a way to make the application request an external file which will cause it to execute an alert().
--> 애플리케이션이 alert()를 수행시킬 수 있는 외부 파일을 요청하도록 만드는 방법을 찾아라

Solve
먼저 입력하는 칸이 없다. URL을 보니 # 뒤에 경로를 추가하는 것으로 보인다.
방법을 찾아보니 Data URL Scheme를 알게 되었다.
데이터를 url 표현으로 바꿔주는 것인데 data:[자료타입],[데이터] 형식으로 입력하면된다.
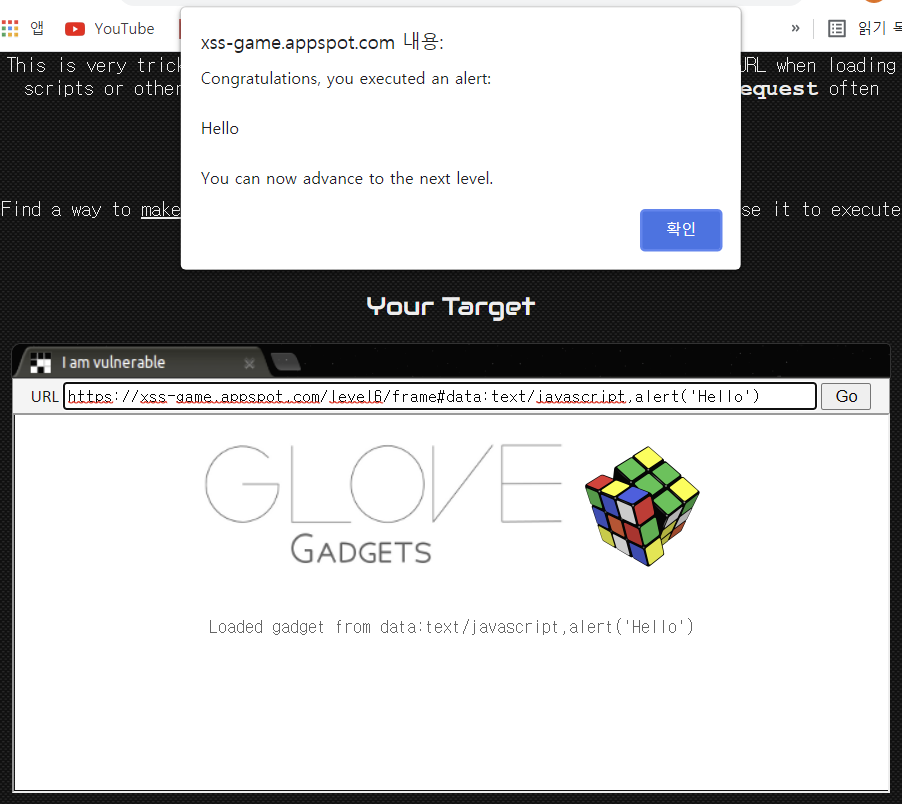
그냥 url에 data:text/javascript,alert('Hello') 를 입력하니 아래 화면이 떴다.

이를 이용하여 # 뒤에 data:text/javascript,alert('Hello')를 입력하니 팝업창이 뜨며 클리어 화면이 떴다.
(즉, 데이터를 url 표현으로 바꿔 그 데이터가 실행되게 만드는 방법)

모든 단계가 끝나니 아래 케이크를 선물받았다. ㅋㅋ

'write-up > XSS-game write-up' 카테고리의 다른 글
| XSS game level 5 - Breaking protocol (0) | 2021.07.19 |
|---|---|
| XSS game level 4 - Context matters (0) | 2021.07.19 |
| XSS game level 3 - That sinking feeling... (0) | 2021.07.18 |
| XSS game level 2 - Persistence is key (0) | 2021.07.18 |
| XSS game level 1 - Hello, world of XSS (0) | 2021.07.18 |