Mission Description
As you've seen in the previous level, some common JS functions are execution sinks which means that they will cause the browser to execute any scripts that appear in their input. Sometimes this fact is hidden by higher-level APIs which use one of these functions under the hood.
--> 이전 레벨에서 봤듯이, 몇 가지 흔한 Javascript들은 실행 싱크이다. 즉, 입력에 나타나는 스크립트를 브라우저가 실행하게 된다. 가끔 이 사실은 후드 아래에서 이 기능을 사용하는 상위 레벨 API에 의해 숨겨진다.
The application on this level is using one such hidden sink.
--> 이 레벨의 응용은 이런 숨겨진 싱크 하나늘ㄹ 사용한다.
Mission Objective
As before, inject a script to pop up a JavaScript alert() in the app.
--> 전과 같이 스크립트를 주입하여 javascript alert()를 앱의 팝업창에 띄워라
Since you can't enter your payload anywhere in the application, you will have to manually edit the address in the URL bar below.
--> 애플리케이션에 어디든 너의 페이로드를 입력할 수 없으므로 아래 URL 바에서 주소를 수동으로 편집해야 한다.
Solve
<!doctype html>
<html>
<head>
<!-- Internal game scripts/styles, mostly boring stuff -->
<script src="/static/game-frame.js"></script>
<link rel="stylesheet" href="/static/game-frame-styles.css" />
<!-- Load jQuery -->
<script
src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js">
</script>
<script>
function chooseTab(num) {
// Dynamically load the appropriate image.
var html = "Image " + parseInt(num) + "<br>";
html += "<img src='/static/level3/cloud" + num + ".jpg' />";
$('#tabContent').html(html);
window.location.hash = num;
// Select the current tab
var tabs = document.querySelectorAll('.tab');
for (var i = 0; i < tabs.length; i++) {
if (tabs[i].id == "tab" + parseInt(num)) {
tabs[i].className = "tab active";
} else {
tabs[i].className = "tab";
}
}
// Tell parent we've changed the tab
top.postMessage(self.location.toString(), "*");
}
window.onload = function() {
chooseTab(unescape(self.location.hash.substr(1)) || "1");
}
// Extra code so that we can communicate with the parent page
window.addEventListener("message", function(event){
if (event.source == parent) {
chooseTab(unescape(self.location.hash.substr(1)));
}
}, false);
</script>
</html>이미지를 바꿔보면 URL에 #뒤에 숫자로 인해서 이미지가 변하는 것을 볼 수 있다.
또 아래 코드를 보면 # 뒤에 들어간 번호가 아래 코드의 img 태그 안에 들어가서 실행되는 것을 볼 수 있다.
html += "<img src='/static/level3/cloud" + num + ".jpg' />";
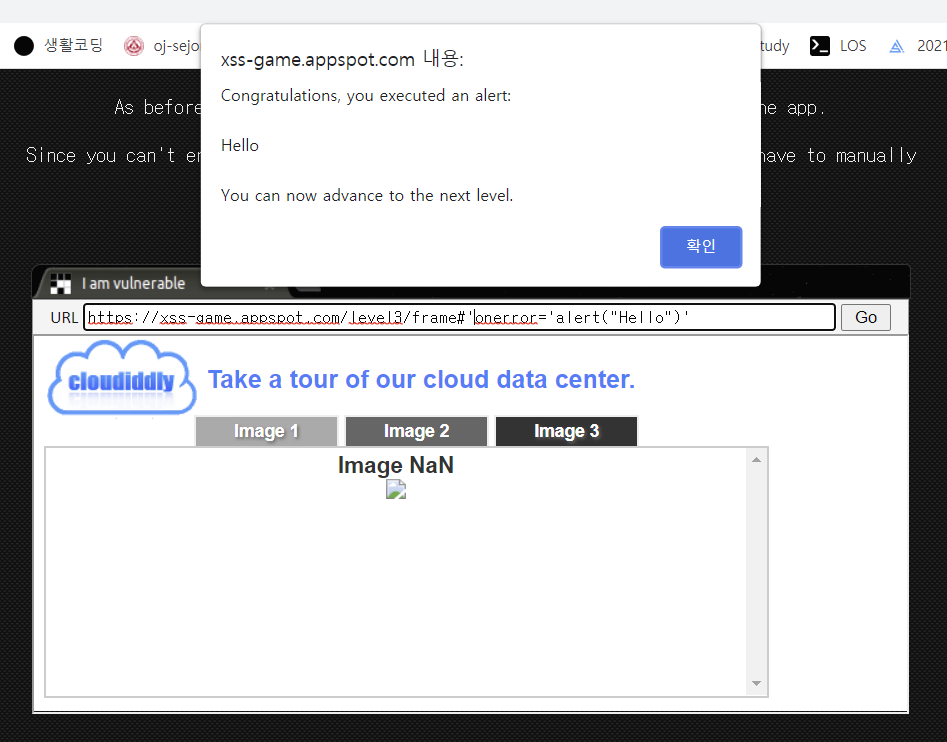
즉, # 뒤에 숫자 대신 이전 문제에서 사용한 onerror를 사용하면 스크립트를 불러올 수 있다.
따라서 #'onerror='alert("Hello")'를 입력한다.

'write-up > XSS-game write-up' 카테고리의 다른 글
| XSS game level 6 - Follow the 🐇 (0) | 2021.07.19 |
|---|---|
| XSS game level 5 - Breaking protocol (0) | 2021.07.19 |
| XSS game level 4 - Context matters (0) | 2021.07.19 |
| XSS game level 2 - Persistence is key (0) | 2021.07.18 |
| XSS game level 1 - Hello, world of XSS (0) | 2021.07.18 |